Recently we upgraded our application to ember 1.3.0 and ember-data 1.0.0-beat4.Though it was a challenging task , since most of the api’s , conventions and names had changed so it involved in a lot of effort ( the upgrade deserves a separate blog post ).The one of the many things which has changed in the ember-data and ember 1.0 is the actions hash in the routes .
So routes can now have actions which look something like.
You can call these actions from Handelbars using
{{my-button action=“showUser”}}
or from the view code using
this.sendAction(’action’, param1, param2);
The events gets bubble up from the { Handebars } -> View -> Route
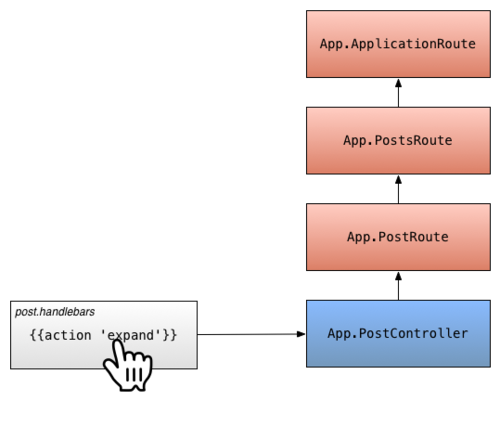
This picture form Emberjs docs explains it in a better way.

you can read http://emberjs.com/guides/templates/actions/#toc_action-bubbling for more details about action bubbling.
The other change which the ember-data library brings about is making store the centre of all the interactions to the server , Store basically is a repository of all you DS.Models and it is responsible for with the help of adapters to fetch , serialize ,deserialize the records.Also now store is only accessible from either the routes or the controller.By imposing that restriction ( though there are workarounds for that too) the framework basically restricts the communication the the server to routes and controller, so when you write code you know that the correct place to talk to the backend is either controller or the route and if you want anything view/dom specific you need to put that in the view class , which makes sense.
And When you mix the actions hash with the store concept it basically means that any server interaction related actions get routed to controller–> route and any view related action should lie in the specific view class.
Following this convention makes the code really clean and easy to understand and debug.
Comments
Post a Comment